Bezier Rider
🗓 March—April 2015
Project Link: https://github.com/justinvyu/bezierrider
Technologies Used
Objective C, SpriteKit
Screenshots

Home Screen 🏡
The Bezier curve here is drawn using a UIBezierPath!

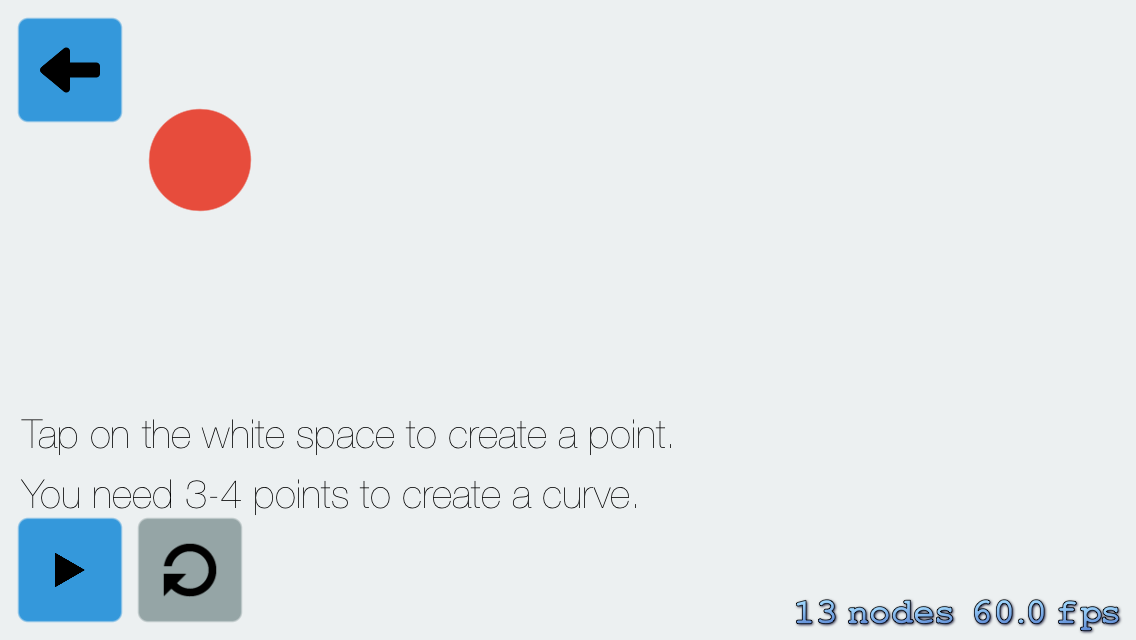
Playground 🏀
Plot a Bezier curve by tapping 3 or 4 points on the screen. 3 points will create a quadratic Bezier curve, and 4 points will create a cubic curve.

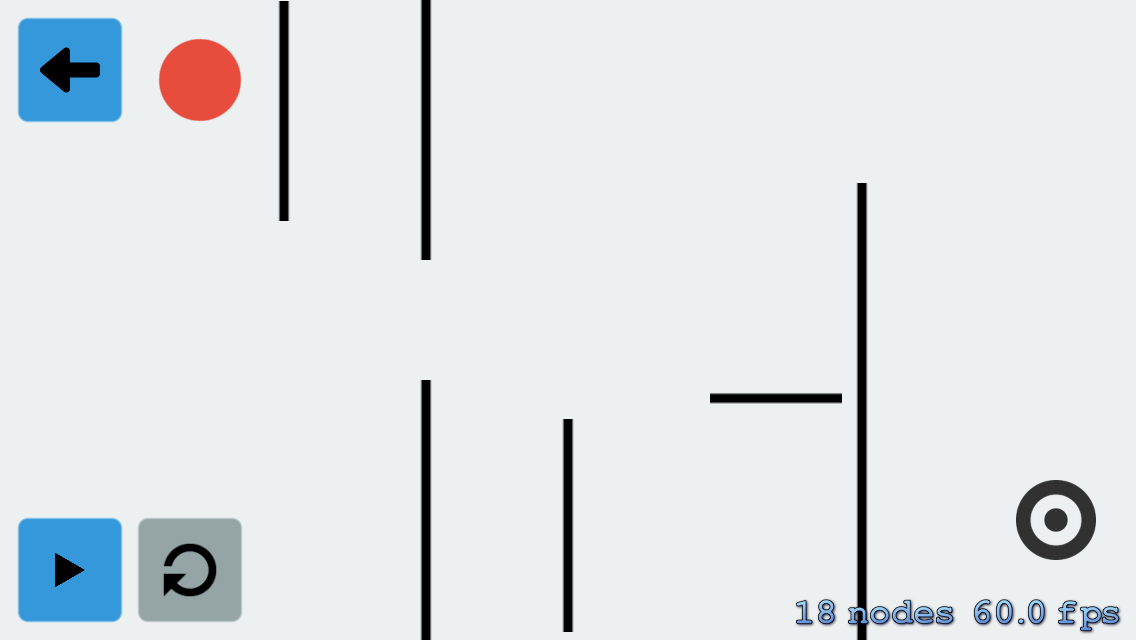
Reach the Goal! 🏁
After plotting the points, click play to turn those bezier curves into platforms for the ball to roll on... to the goal!

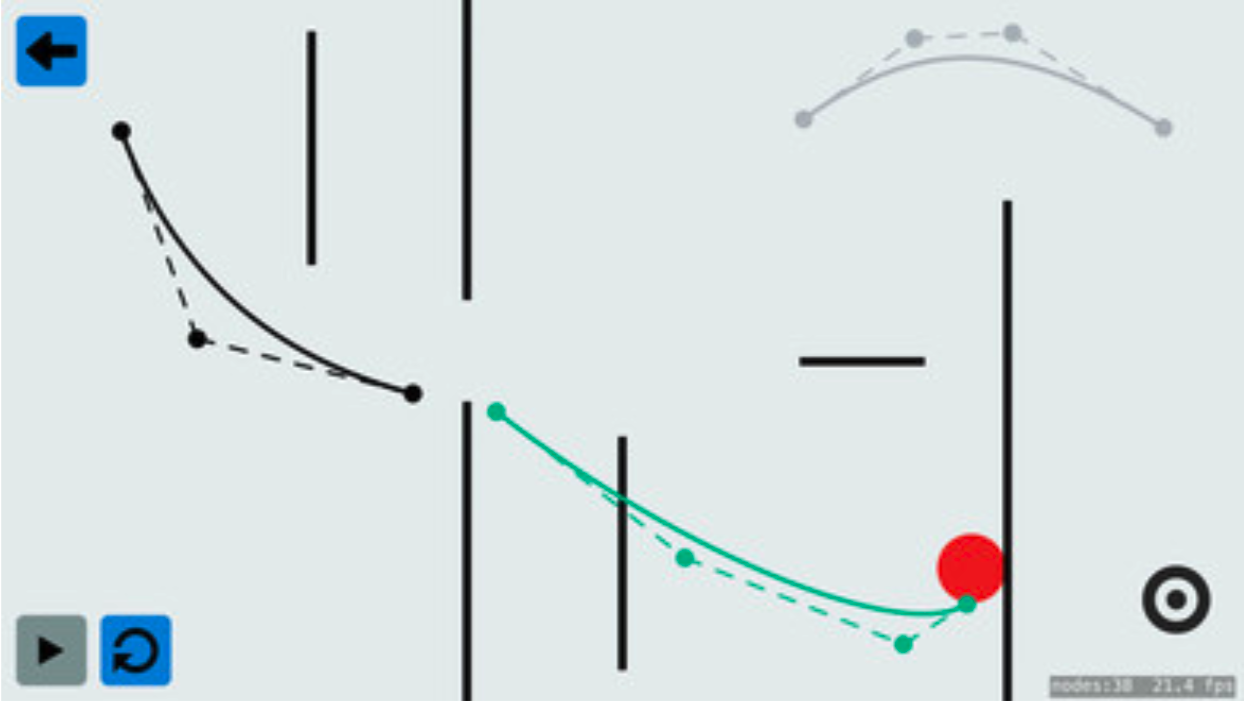
Challenging Levels 🤯
Turn on gravity and watch the platforms appear! Look out for moving platforms to time your run.
Summary
This is a game I created for my final project in math class in 9th grade!
The topic I chose to study was Bezier Curves, which are
interpolated curves used in lots of applications, primarily computer graphics. The main idea behind generating
Bezier curves is producing a (weighted) linear combination a set of basis functions. Four points will uniquely
define a family of cubic Bezier curves, but not because the curve will go through these four points, but because
the linear combination weightings for each point can be changed in such a way to produce a bunch of possible curves,
bounded by these four points. Take a look at this article if you want to learn more: https://pomax.github.io/bezierinfo/.
As for the game itself, I thought a little interactivity would spice up my final presentation. I modeled it after
“line rider” type of games like this one, but instead of just drawing a line with
your hand, you plot points to create Bezier curves! The curves do not appear as you plot the points, but rather
when the Play button is pressed. At that point, all curves become platforms, and gravity starts affecting the
red ball. If the red ball leaves the bounds of the screen, then the scene resets and you can try again.
The goal is to reach the black target at the other side of the screen using as few curves as possible.